baserCMS 5 x Docker ローカル開発環境構築 / インストールして動かすまで

はじめに
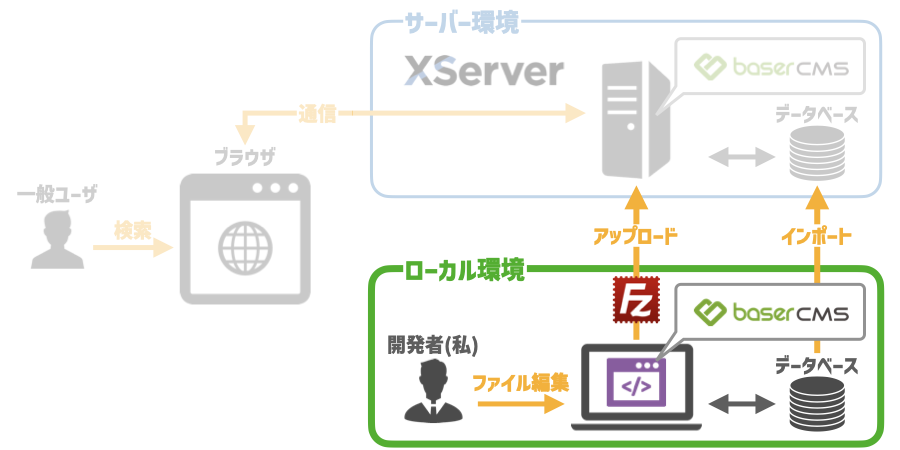
前回はbaserCMSについてとブログサイトを立ち上げるまでに必要なステップについてざっくりとをまとめました。今回は、ブログを公開する前の動作確認などで使うローカル開発環境の構築について具体的にまとめていきます。
基本的な手順はbaserCMSの公式ドキュメントにまとまっているのでこちらを参考に進めていきます。

baserCMSのダウンロード
baserCMSのファイルを自分のPCにダウンロードする方法は大きく2種類あります。- baserCMSの公式リポジトリからクローンする
- baserCMSの公式ダウンロードページからZIPファイルをダウンロードする
今回はブログサイトの立ち上げが目的なので、2の「baserCMSの公式ダウンロードページからZIPファイルをダウンロードする」で十分です。ダウンロードしたZIPファイルを解凍すればファイルの準備が整います。
公式ダウンロードページから最新版のダウンロードすればOKです!

Dockerの起動設定
Dockerとは
仮想環境を構築するためのプラットフォームで、設定ファイルに則って作成された「コンテナ」という環境を使って作業をすることができるようになります。同じ設定ファイルを使えば誰でも同じコンテナで作業できるようになるので、開発者のマシンやアプリケーションの設定の影響を受けずにお手軽に統一された環境を構築できます。
baserCMSはDockerでのローカル環境開発を推奨しています。
また、先ほどダウンロードしたファイルの中にDockerの設定ファイルがあるので、そちらを使って簡単にローカル環境を構築できます。
Dockerのインストール
Dockerの公式ページからデスクトップアプリをダウンロードしインストールします。お使いのPCに合わせて選択してください。
baserCMS用のDocker設定
先ほどダウンロードしたbaserCMSのフォルダの中にローカル開発用のDocker設定ファイルが梱包されています。
この中の docker-compose.yml.default が設定ファイルに該当するのですが、いわゆるテンプレファイルでこれだけでは設定ができません。
そのため、公式ドキュメントに沿って動作するファイルを作成します。
ターミナルで以下コマンドを実行します。
cp docker/docker-compose.yml.default docker/docker-compose.yml
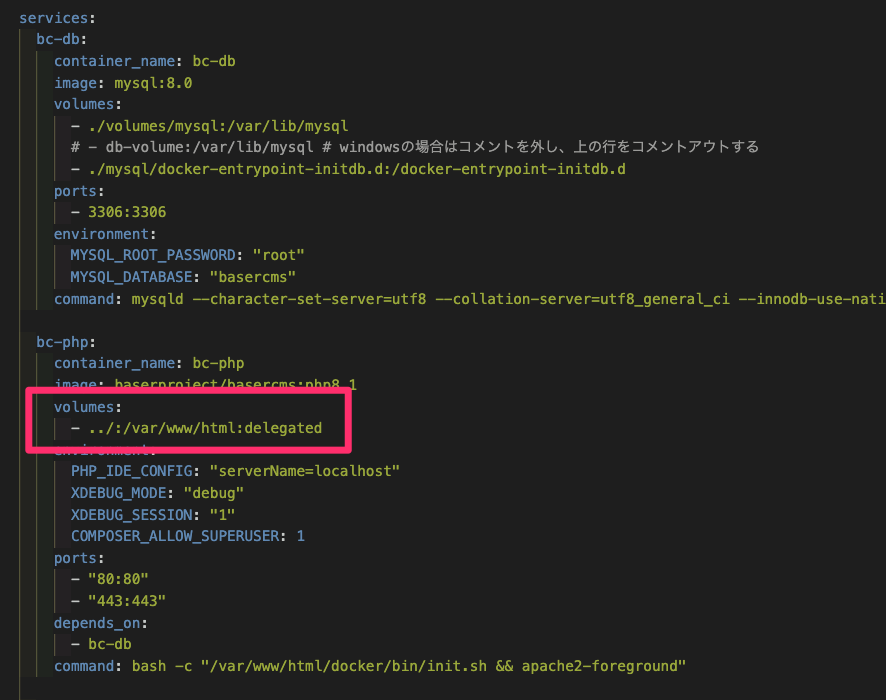
docker-compose.ymlというファイルが作成されていれば成功です。このファイルをのぞいてみるとPHPやデータベースなどローカル環境に関する設定が記述されています。
"../"はDockerフォルダの1階層上、つまりプロジェクトフォルダそのもののを指しています。
ここで指定したフォルダがDockerのコンテナの"/var/www/html"にマウントされます。

以下Dockerの起動コマンドを実行します。
初めての設定には少々時間がかかりますが、実行が完了して"docker_inited"ファイルが生成されていればOKです。
docker compose up -d
baserCMSのインストール
ライブラリのインストール
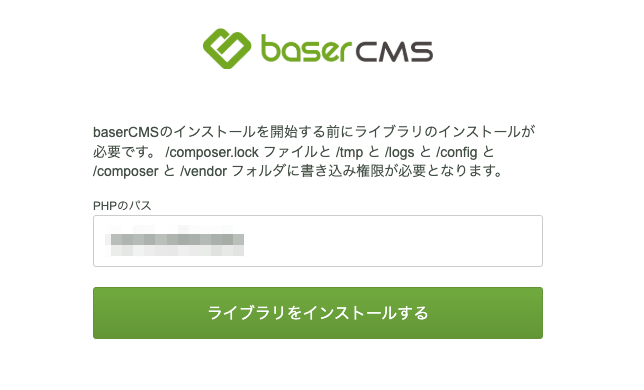
Dockerが起動していれば、https://localhost へアクセスすると、baserCMSのインストール画面が出るはずです。「ライブラリをインストールする」をクリックし、ライブラリのインストールが完了するまでしばらくお待ちください。
baserCMSを動作させるために必要なファイルを用意しているようです。

※ インストールがうまくいかない場合は公式ドキュメントを参考に対応してください
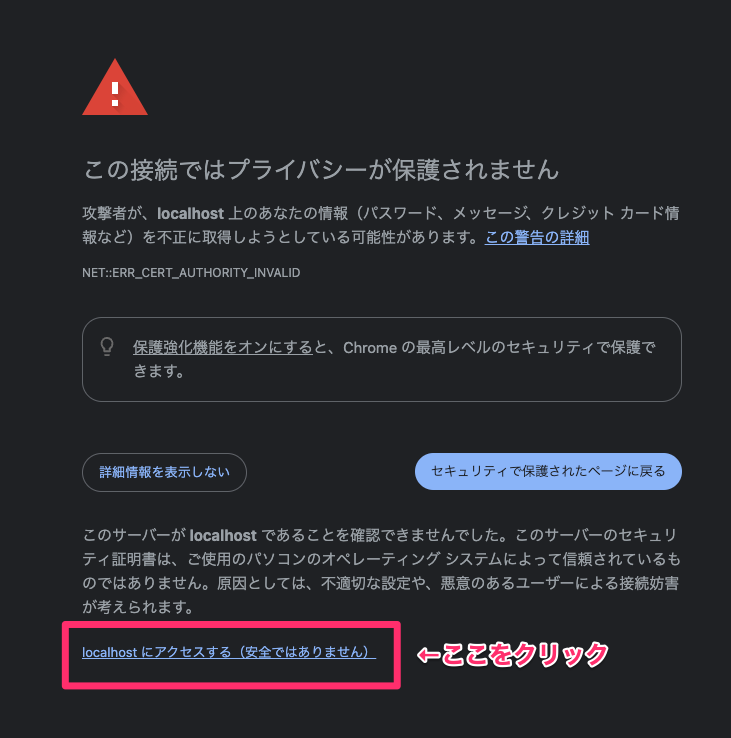
※ ブラウザによっては以下のような警告が出る場合がありますが、画像の箇所をクリックして開いて問題ありません

baserCMS本体のインストール
ライブラリのインストールが完了すると、baserCMS本体のインストール画面に遷移します。「インストール開始」をクリックします。

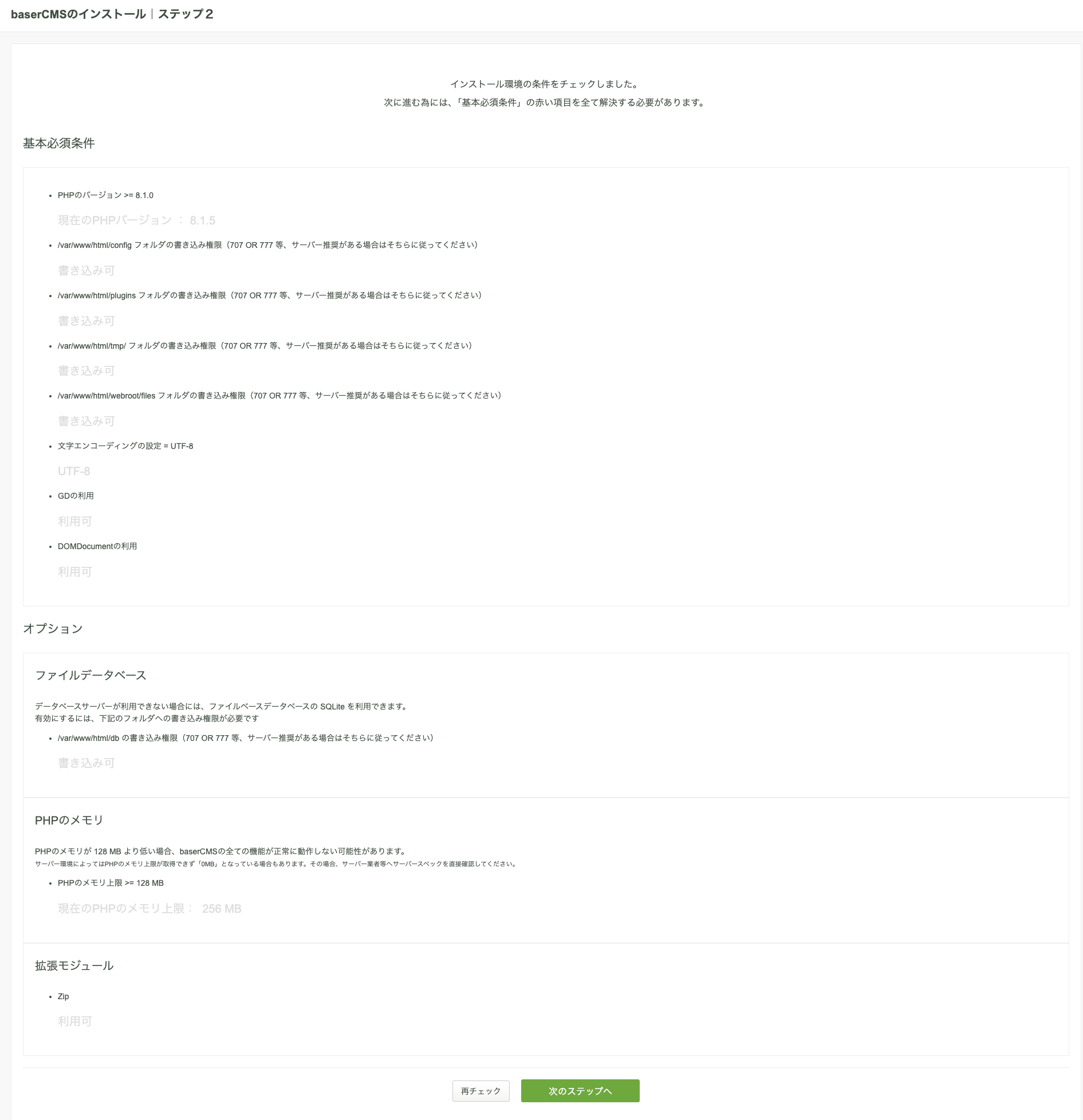
インストール要件に適した環境か確認する画面に以降します。
特に問題ないので「次のステップへ」をクリックします。

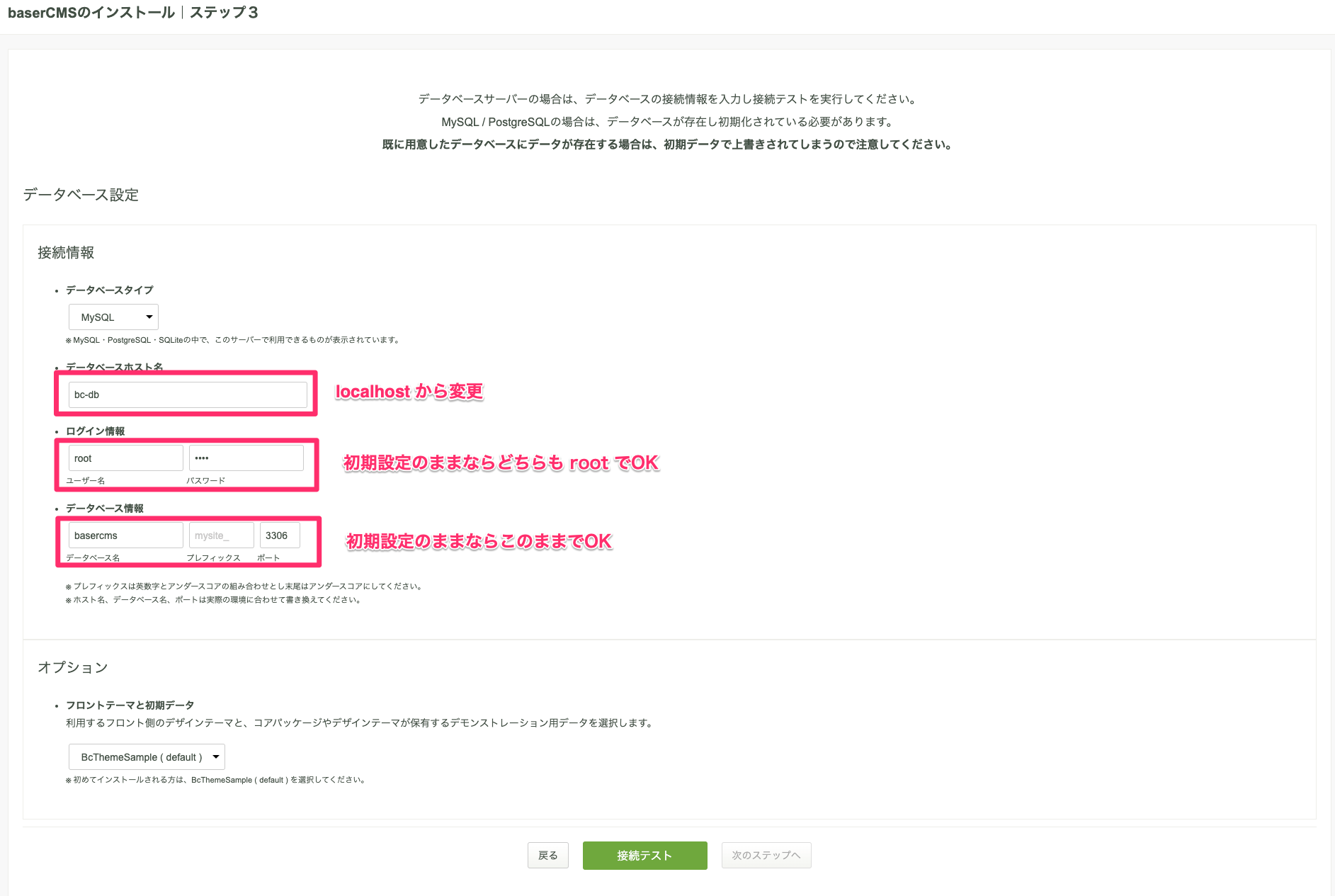
次の画面では、データベースの接続設定をします。
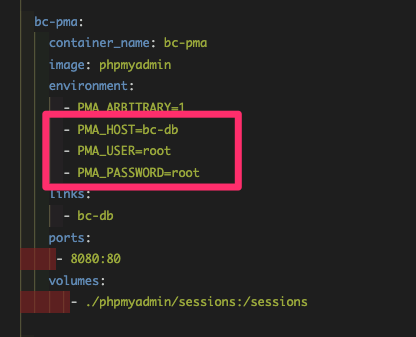
どんな情報を入力するかは、先ほど確認したdocker-compose.ymlファイルに記載があります。
今回データベースはMySQLを使おうと思いますが、初期値から変更していない場合以下のように設定されています。
- ホスト名:bc-db
- ログイン情報:root / root

また本来は「データベース名」欄に自分で用意したデータベーステーブルを指定する必要があります。
ただ、Dockerで準備をした場合、デフォルトでbasercmsというテーブルが作成されています。
これを流用させてもらいます。ポートは3306のままでOKです。
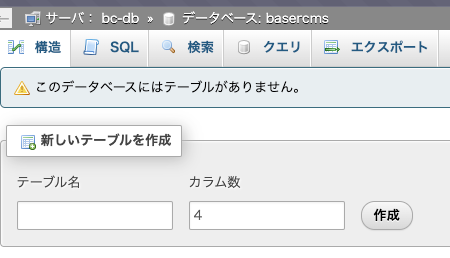
※ ちなみに、MySQLの場合は、phpMyAdmin(データベースの管理画面)にアクセスするとbasercmsテーブルが用意されていることが確認できる
※ phpMyAdminへのURLは、http://localhost:8080/ ←こちら
この時点ではbasercmsテーブルは枠組みだけで中身はないことが確認できます。
この後インストールが完了するとずらずらといろんなデータが書き込まれたことが確認できます。

これらをインストール画面に入力します。

ここまで設定できたら「接続テスト」をクリックしてください。
データベース関連の情報が正しく記入されていれば成功するはず!
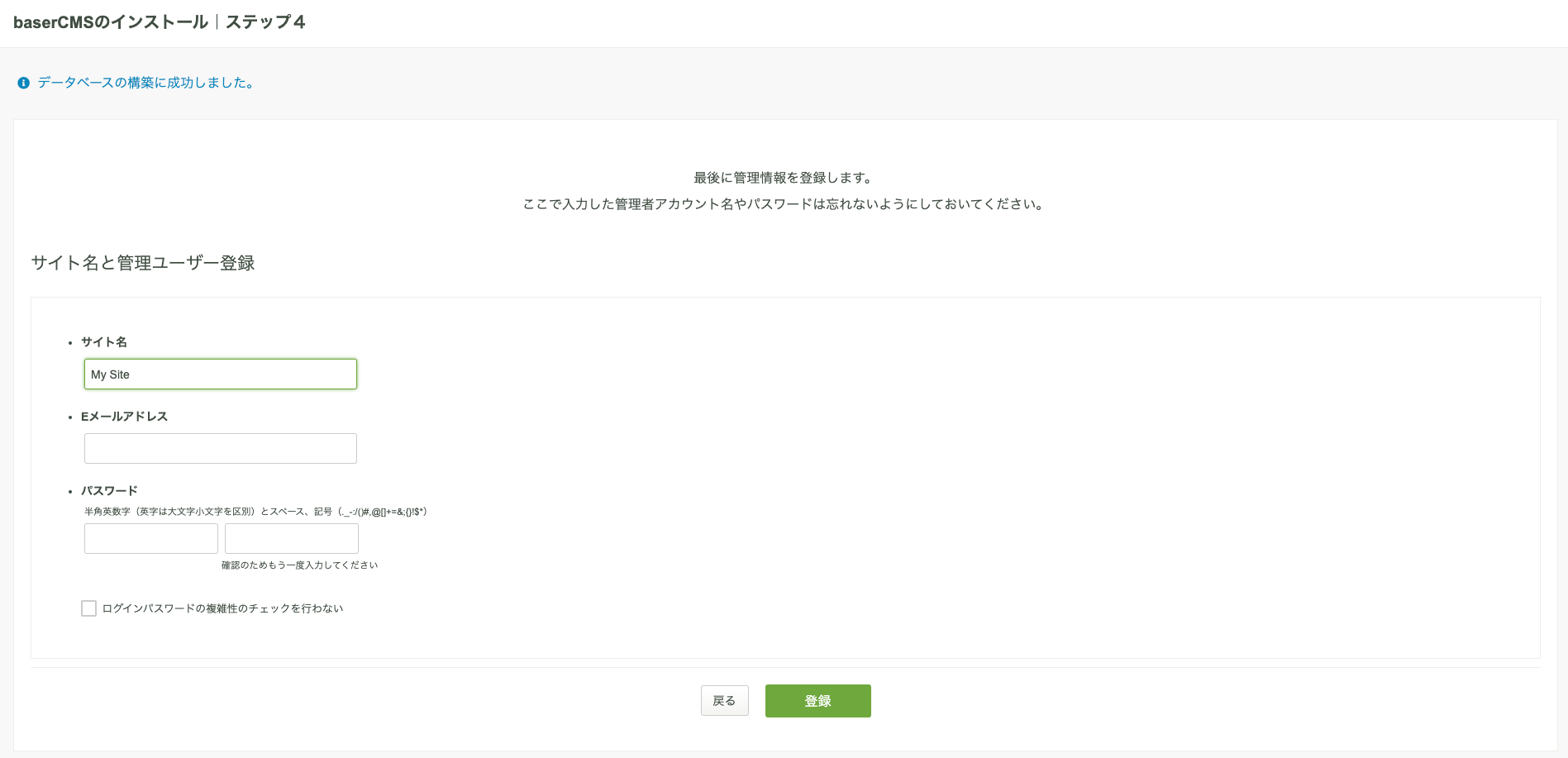
最後のステップです。
サイト名やログイン時に使うメールアドレスやパスワードの設定画面が出てきます。
ブログ用設定したいものを入力し、「登録」をクリックしてください。

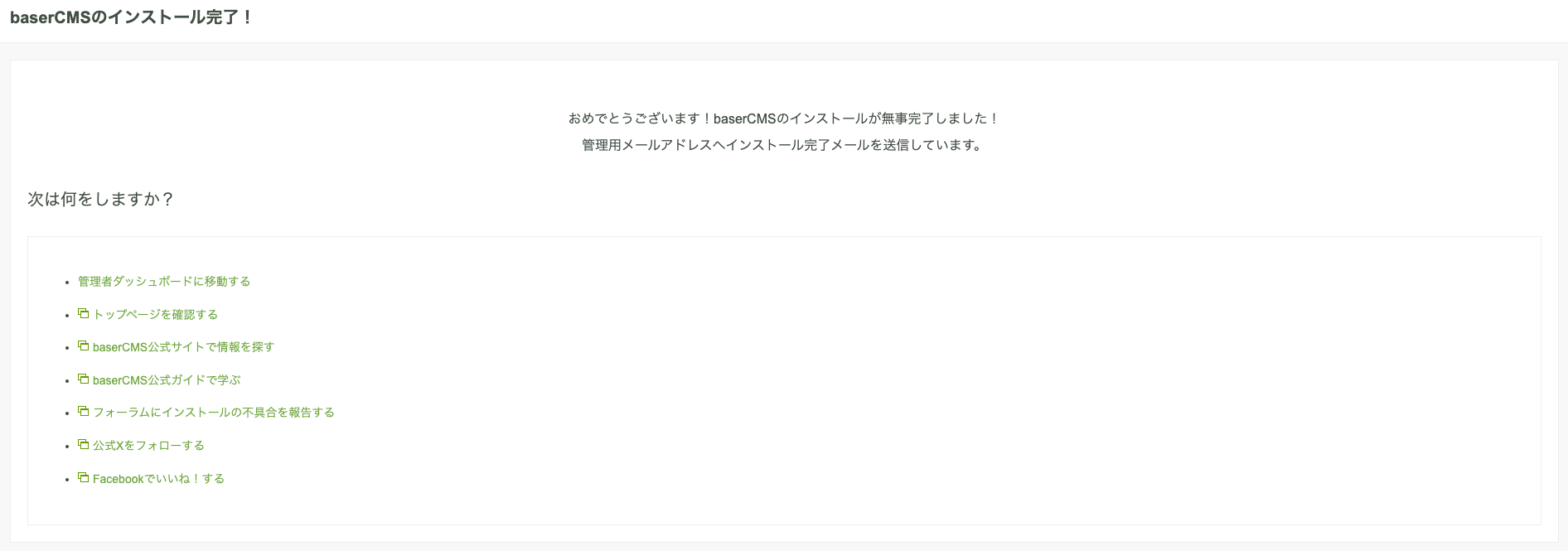
その後、完了の画面が出ればインストールは完了です。

baserCMSの画面について
概要
baerCMSは以下の2つの画面をつかってサイトの設定・確認をします。- 公開画面:実際にサイトとして公開するページ。一般ユーザーがアクセスする。
- 管理画面:サイトの記事作成や設定をするページ。サイトの運営者がアクセスする。(一般ユーザには非公開)
公開画面

管理画面
- https://localhost/baser/admin/
- ログイン画面が出るので、先ほどのユーザー名とパスワードを入力してログイン
- ※ 先ほどログインしているので、ログイン画面が出ずそのまま管理画面に移動できるかもしれません

両方ページが表示されれば、Dockerを使ったbaserCMSのローカル環境構築は無事完了です!
おつかれさまでした。
さいごに
ローカル環境があることで、- 記事やサイトの設定を安全な環境でテストできる
- スタイルやファイルの調整をサイトに公開する前に確認できる
- ファイルの変更で万一不具合が起きた時のリスクを回避できる
次回は調整したファイルとデータベースを実際にサーバーに設置するまでの手順をまとめたいと思います。
おわり。