baserCMS 5 で作ったブログサイトを公開する / ファイル・DBのサーバーアップ

はじめに
前回はDockerを使ったローカル環境でbaserCMSを動かすまでのステップについてまとめました。ローカル環境と同じファイル・データベース(DB)をサーバー環境にも設置することで、ローカルで準備したサイトと同じ状態でサイトを公開することができます。
今回は、ローカルで作成・改修したファイルやDBを実際にサーバーにアップロードして公開するまでの流れをまとめていきます。

公開するまでの手順
ローカル環境での準備が整ったら、ファイルやDBを実際にサーバーへアップロードしてWEBサイトとして公開します。大まかな手順は以下になります。
- ローカル環境のDBをエクスポート
- サーバーのDBへエクスポートしたローカルのDBをインポート
- サーバーの公開領域へファイルをアップロード
- 管理画面・公開画面へのアクセス・ログインが問題ないことを確認
ローカル環境のDBをエクスポート
データベース(DB)って?
データベース(DB)にはbaserCMSに関する設定やブログ記事の情報などが保存されています。ローカル環境の設定や作成した記事をサーバーに反映させたい場合は、ローカルのDBをエクスポート(書き出し)してサーバーのDBへインポート(書き込む)必要があります。
今回は前回設定したDockerでMySQLを使っているローカル環境を想定して手順をまとめます。
phpMyAdminでDBをエクスポートする
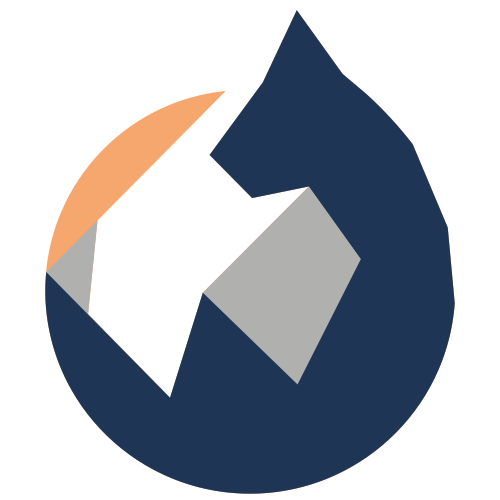
phpMyAdminとはMySQLのDBを管理するためのツールで、GUI操作で簡単にDB操作が可能になります。Dockerのローカル環境では http://localhost:8080/ でアクセスできます。

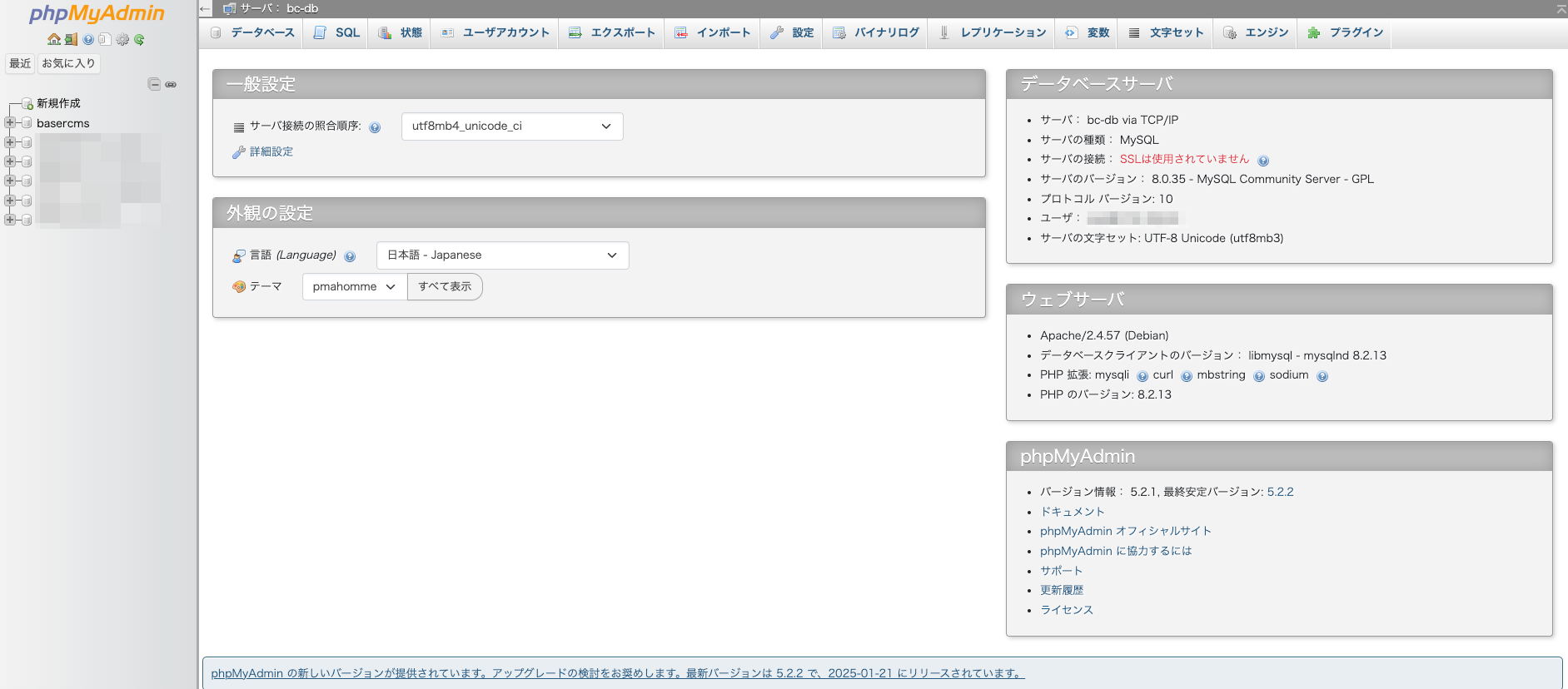
DBをエクスポートするには、basercmsテーブルを開いて「エクスポート」を選択します
「エクスポート方法」は「詳細」を選択し、「フォーマット」が「SQL」になっていることを確認したら、サーバーへのインポートをスムーズにするため以下の設定を有効にします。(その他の項目は初期値のままでOK)
※ データの中身を構造ごと書き出したり、書き込み側に既に同名のテーブルが存在した際の競合などをカバーする設定です。
- 外部キーのチェックを無効にする
DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT/ TRIGGERコマンドを追加する- IF NOT EXISTS
AUTO_INCREMENT値

チェックし終わったら画面最下部の「エクスポート」ボタンを押下してSQLファイルをダウンロードします。
DBと同じ名前のSQLファイルがダウンロードされるはずです。(この例ではbasercms.sql)
SQLファイルとはDBの構造やデータが記述されたファイルで、後ほどサーバーでインストールする際に使用します。
サーバーのDBへエクスポートしたローカルのDBをインポート
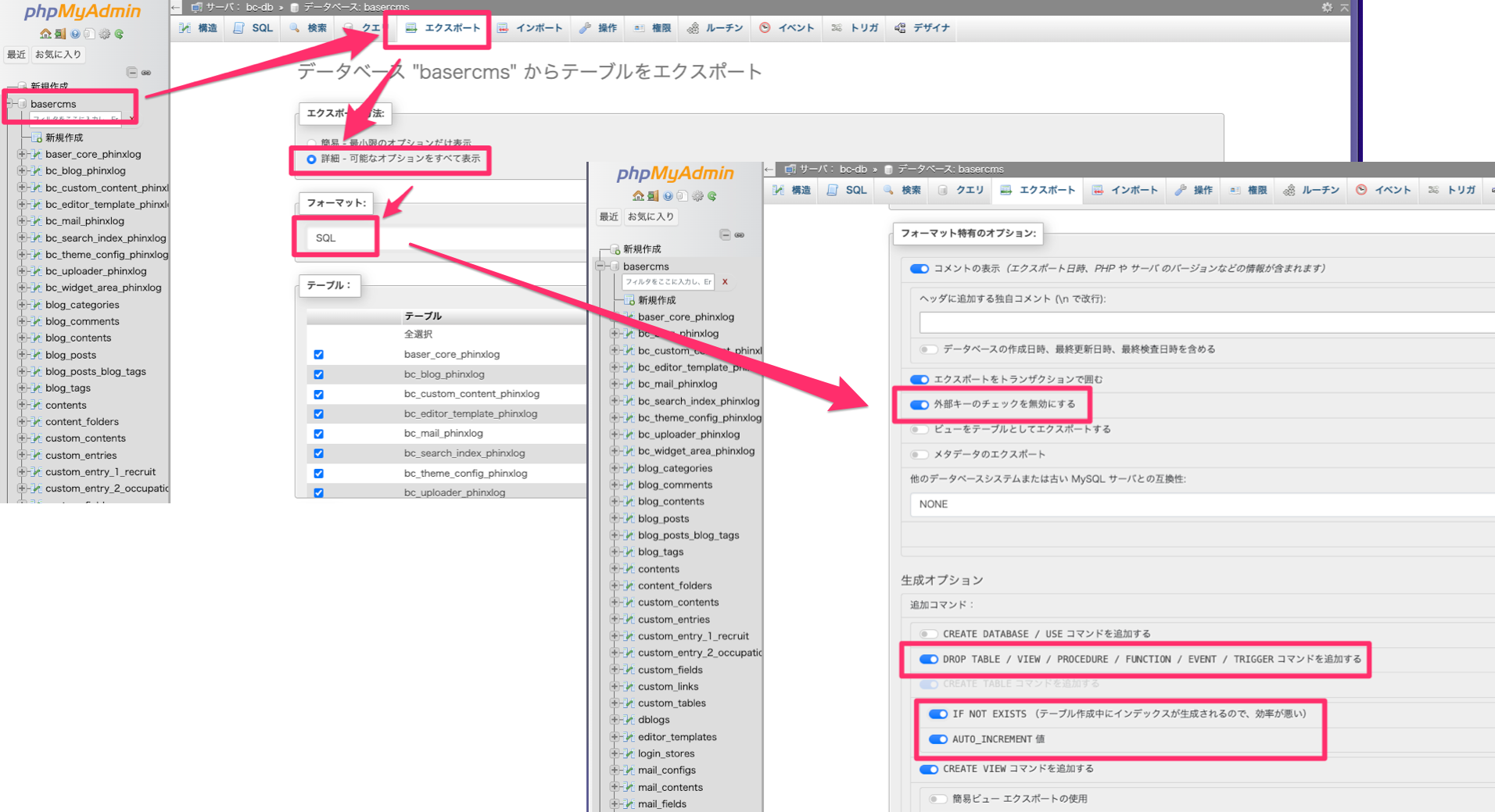
サーバー契約時にもらった情報もしくはサーバーのコンパネ(管理画面)からサーバーDBのphpMyAdminへアクセスします。「新規作成」からローカルと同じ設定でDBテーブルを作成します。
- 名前:basercms
- 照合順序:utf8mb4_general_ci

テーブルが追加されて成功すれば完了です。
サーバーの公開領域へファイルをアップロード
アップロードの方法について
DBのインポートが完了したら、次はローカルのファイルをサーバーへアップロードします。アップロードの方法は大きく2パターンあります。
- サーバーのコンパネ(管理画面)のファイル管理画面からアップロード
- FTPツールを用いてアップロード
今回はFTPツールを使ったアップロード方法を紹介します。
FTPとFTPツールについて
FTPとは、File Transfer Protocol(ファイル転送通信規格)のことで、ファイルを安全で効率的に転送するための方法のことです。FTPでファイルをアップロードすることができるようになるツールをFTPツールと呼んでいます。
私は無料で人気の高いFileZillaを使っています。(ダウンロードはこちら)
FileZillaの基本設定
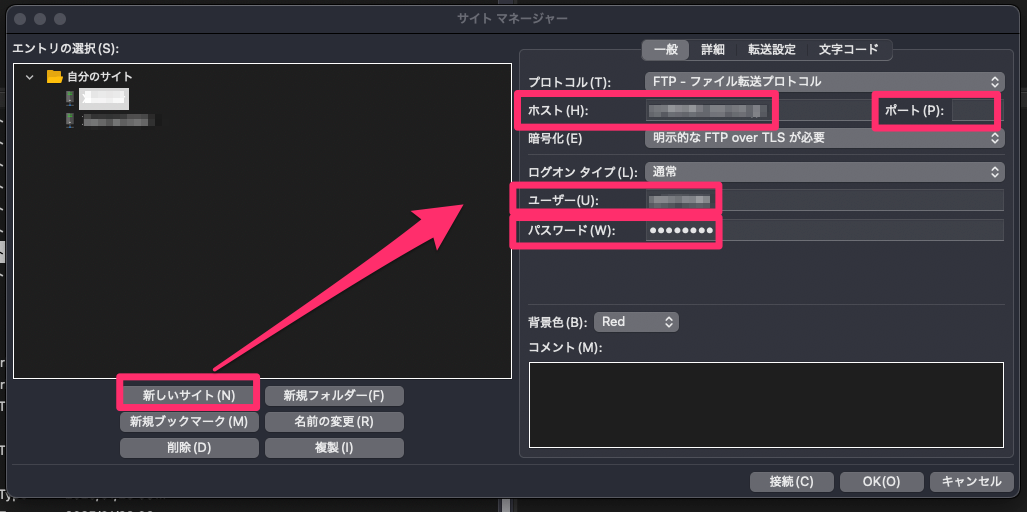
サーバーのコンパネへログインし「FTP設定」などFTPの情報をまとめているページを探します。そのページで以下の情報を控えてください。
- ホスト名
- (指定があれば)ポート番号
- ユーザー名
- パスワード
- ドキュメントルート(FTPの接続先ディレクトリ)

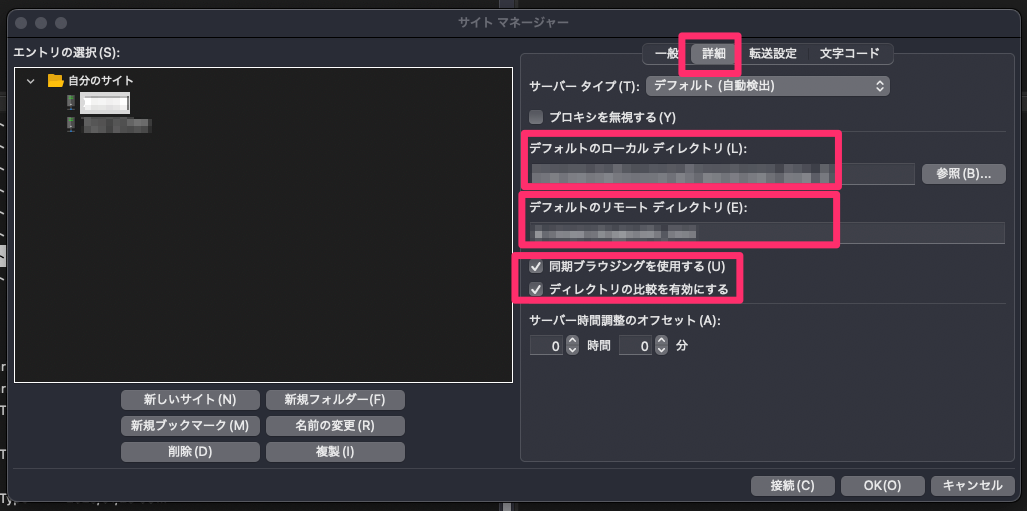
その後「詳細」タブへ移動し、ローカル環境のbaserCMSのディレクトリとFTPの接続先ディレクトリのパスを入力します。
この時、以下2つにチェックを入れておくとアップロードの時に自動でファイル構造を追いかけてくれて作業が楽になります。
- 同期ブラウジングを使用する
- ディレクトリの比較を有効にする

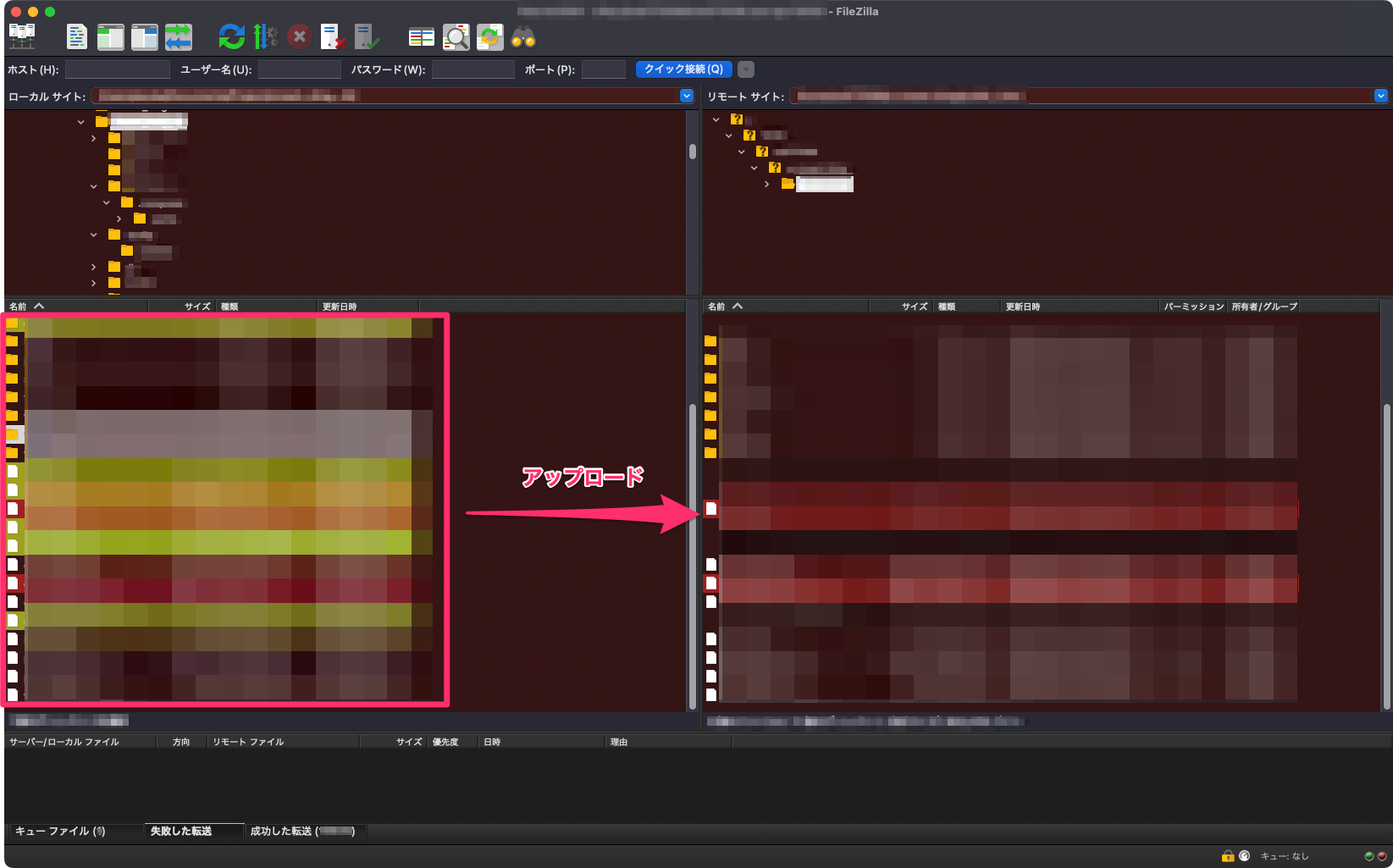
「接続」を押して左右両方にファイルが表示されれば成功です。
ファイルのアップロード
- 左画面:ローカル環境
- 右画面:サーバー環境

初回はファイル数が多いので時間がかかりますが、完了するまで接続したまま待機します。
アップロードが完了してもそのままアクセスができるわけではないので調整をします。
.envファイルの調整
baserCMSをローカルでインストールした際に、- データベースのホスト名
- ログイン情報
- パスワード
- データベース名・ポート
この環境ごとの情報の個別管理を .env ファイルで管理しています。(詳細は公式ドキュメントを参考)
.envでは各種環境用の定数が設定してあります。
この定数を env( ) を使って呼び出します。DBの接続設定は以下で管理しているので、該当箇所を定数の呼び出しに置き換えます。
config/install.php
'Datasources.default' => [
'className' => 'Cake\\Database\\Connection',
'driver' => 'Cake\\Database\\Driver\\Mysql',
'host' => env('DB_HOST', false),
'port' => env('DB_PORT', 3306),
'username' => env('DB_USER', false),
'password' => env('DB_PASS', false),
'database' => env('DB_DATABASE', false),
'prefix' => '',
'schema' => '',
'encoding' => 'utf8mb4',
'persistent' => '',
'log' => filter_var(env('SQL_LOG', false), FILTER_VALIDATE_BOOLEAN)
],
次に .env ファイルを編集します。
config/.env
export APP_NAME="baserCMS"
export DEBUG="false"
export APP_ENCODING="UTF-8"
export APP_DEFAULT_LOCALE="ja_JP"
export APP_DEFAULT_TIMEZONE="Asia/Tokyo"
# baserCMS Settings
export INSTALL_MODE="false"
export USE_DEBUG_KIT="false"
export SITE_URL="サーバーのルートURL"
export ADMIN_PREFIX="admin"
export BASER_CORE_PREFIX="baser"
export SQL_LOG="false"
## コアが提供する Web API を利用するかどうか
export USE_CORE_API="false"
## コアが提供する認証が必要な Web API を利用するかどうか
export USE_CORE_ADMIN_API="false"
## テスト実行時にメソッドを表示するかどうか
export SHOW_TEST_METHOD="false"
## プロキシサーバーを利用するかどうか(SSL判定に利用)
export TRUST_PROXY="false"
## 4系のパスワード暗号化を使用する場合は下記のコメントアウトを外し4系で利用していたセキュリティーソルトを設定する
# export HASH_TYPE="sha1"
# export SECURITY_SALT=""
export DB_HOST="サーバーのDBホスト名"
export DB_USER="サーバーのDBユーザ名"
export DB_PASS="サーバーのDBパスワード"
export DB_PORT="3306"
export DB_DATABASE="サーバーのDB名"
.env の設定が終わったら、このファイルを再度FTPでサーバー側へアップロード(上書き)します。※ ローカルとサーバーで別の .env を使うので、ローカルではサーバー用の .env は別名で保存しておくと後で変更がしやすくなります。
管理画面・公開画面へのアクセス・ログインが問題ないことを確認
.env ファイルを更新して、サイトのトップページにアクセスするとローカル環境と同じようにページが表示されるはずです!無事表示されたら管理画面にもアクセスしログインできることを確認してください。
ローカルでエクスポートした時点の設定は記事内容が反映されているはずです。
正しく反映されていない場合は、管理画面右上の「キャッシュクリア」を実行してください。
記事の内容を更新し、内容が正しく公開されていれば無事サーバー環境構築も完了です。
さいごに
ローカル環境とサーバー環境をとって公開するまでの手順についてまとめました。デザインを変えたいなと思った際は、一度ローカル環境で調整をした後に、内容を変更したファイルだけをサーバー環境へアップロードすると、変更の影響を最小限に抑えてサイトの更新をすることができます。
いきなりサーバーへ反映しないことで安全にサイトを運用することができますので、少し手間ですがまずはローカル環境の構築から実施することをおすすめします。
おわり